Recently, I was interviewed for an article (by @LJWorld) about the Facebook privacy mess. During our discussion, I mentioned the acclimation process of using the tools (social media). On my drive home that night, I started thinking more about the education process and the learning curve into using social media. There’s something to be said about what it’s like to “jump-in” and start using the tools, learning the basics, then evolving to more advanced aspects of online communication like understanding how relationships are established online, common behaviors, how connections are made and communities are formed.
Social media is self-taught for most. Your friends do it. So you just start doing it. And the idea of being “classically” trained of understanding online communication is foreign. In an age in which Barack Obama gives his State of the Union address live on YouTube, and a Twitpic posted to Twitter about the plane crashing into the Hudson River gets 100,000+ views in minutes, there’s no denying that social media has become an intregal part of our daily lives.
I think we should teach kids about social media and online communication in school. And not just in college, I think it should be taught in grade school.
Think about it- we teach kids how to structure essay papers in school. How often do you find yourself writing essay papers? When’s the last time you cranked out a 5-page essay?
 Now compare that to how many times you’ve written a status update in the past week. Or commented on a blog. Or posted a review for a product on a website. These shortened forms of communication (limited # of characters) exist everywhere; Facebook, Twitter, commenting on blogs, internal company intranets. Status updates are ubiquitous, everyone knows what they are and what to do when they see one.
Now compare that to how many times you’ve written a status update in the past week. Or commented on a blog. Or posted a review for a product on a website. These shortened forms of communication (limited # of characters) exist everywhere; Facebook, Twitter, commenting on blogs, internal company intranets. Status updates are ubiquitous, everyone knows what they are and what to do when they see one.
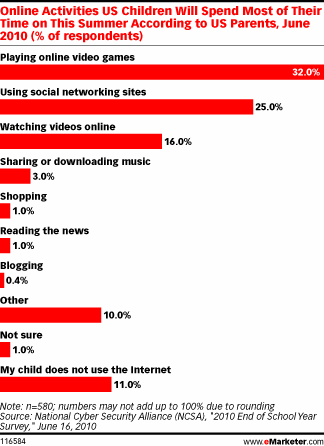
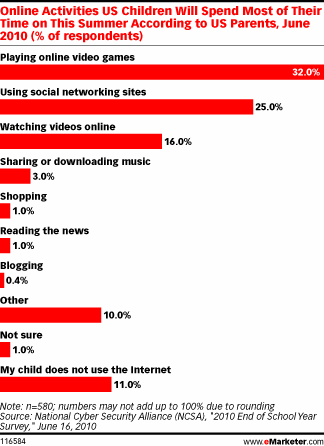
Furthermore, it’s not uncommon for kids to be using tools like Facebook and Twitter at a young age. Shouldn’t we be teaching them communication techniques for these “shortened” form of communications? There are effective ways to communication in limited words. We should practice this in school, we should be teaching this.
Now, I’m not saying we should teach kids how to Twitpic photos on an iPhone, or how to write happy birthday on their friend’s Facebook walls. What I am saying, is that we should teach kids about online communication.
For example, everyone should understand what “flaming” or “flamebait” is. It’s a basic online social interaction (just check most YouTube comments). Understanding how anonymity and context make all the difference in online communication. It’s fundamental. There are many other online social behaviors like trolling, sockpuppetry and leechers that people should know and understand.
- We should be teaching kids and college students email communication techniques.
- We should be teaching kids and college students how to blog.
- We should be teaching everyone the basics of online privacy and intellectual property.
So what do you think? I think I’m right. Do you think I’m wrong? Should schools be teaching this? What is your take on this? Make a comment.


 Now compare that to how many times you’ve written a status update in the past week. Or commented on a blog. Or posted a review for a product on a website. These shortened forms of communication (limited # of characters) exist everywhere; Facebook, Twitter, commenting on blogs, internal company intranets. Status updates are ubiquitous, everyone knows what they are and what to do when they see one.
Now compare that to how many times you’ve written a status update in the past week. Or commented on a blog. Or posted a review for a product on a website. These shortened forms of communication (limited # of characters) exist everywhere; Facebook, Twitter, commenting on blogs, internal company intranets. Status updates are ubiquitous, everyone knows what they are and what to do when they see one.